With the recent automatic upgrade of Google Chrome to version 8, Google made their built in PDF viewer the default viewer *. I.e. there is now no need to separately download Adobe Reader or Adobe Flash Player to browse the web with Google Chrome.
Generally, I like this addition to Google Chrome; however, it caused some work for us. Our web based bingo card generator, print-bingo.com, is highly dependent on PDF’s. That’s the sole reason why our bingo cards are dead-easy to print out by the hundreds. Unfortunately, Chrome’s built-in PDF renderer does not display PDFs that are in an IFRAME tag properly.
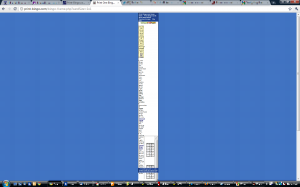
For the last few days, this is what users of print-bingo.com would see after generating 5 pages of bingo cards on print-bingo.com:
Chrome tries to scale the parent page to fit everything in… and it fails badly.
We were not able to get things working 100% the way we would like, but we have a workable situation now.
The basic steps that we had to take:
- Change from IFRAME to OBJECT tag. For whatever reason, this fixes the zooming issue. And it was quite simple. In our case, there wasn’t much difference between the two HTML tags.
- Unfortunately, we can’t find a way to get Chrome to print the contents of the object tag without printing the rest of the page (though, perhaps using CSS might work).
- Instead, we added some bold warning text that gives Chrome users instructions to use the manual download links. We use a little function to identify Chrome users – the two key lines of code are:
$u_agent = $_SERVER[‘HTTP_USER_AGENT’];
if(preg_match(‘/Chrome/i’,$u_agent)) { $ub = “Chrome”; }
So, we ended up with a workaround. We sincerely hope that Google will add the missing interface elements that will make things just work, but until then, we are doing some other site improvements as we prepare to bump up the price of Premium Access to $12 in 2011.
* If you want to go back to using Adobe Reader in Google Chrome, you can turn off the built-in viewer by going to the special address about:plugins and change Chrome PDF Viewer to Disable. Of course, website owners should not depend on end-users to do this just to visit your site!